HTML Getting Started
You will need the following few steps and tools to get started with HTML:
Learn HTML
Follow our tutorial step by step to learn HTML and write code from basics to advanced.
Code/Text Editor
You can start writing basic HTML code in any OS simple text editor. You can switch to a features-rich editor anytime, which includes features like syntax suggestions, code, and error highlighting.
There are two different types of HTML code editors – WYSIWYG stands for “What You See Is What You Get” and text-based editors.
Here are some popular editors to get started with your HTML and web development.
- Notepad++ (text-based)
- Sublime Text (text-based)
- Visual Studio Code (WYSIWYG editor)
- Vim (text-based for advanced users)
- CoffeeCup (WYSIWYG editor)
For the purpose of practice only you can use our “Try Online” editor with the limitation that you won’t be able to save files.
Start Coding HTML
Open your text editor and type some HTML code. To get started, use the following example code. Copy the code and paste it into your text editor.
<!DOCTYPE html>
<html>
<head>
<title>My First HTML Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
</body>
</html>Example Output
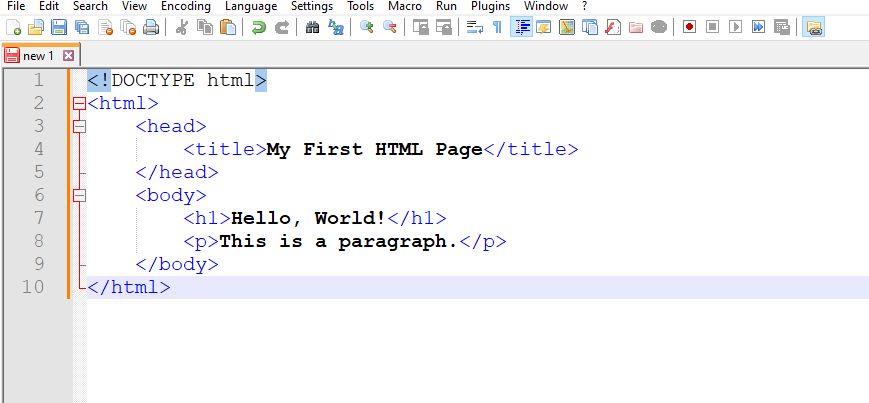
Here is how it’s going to look in the code/text editor.

Save your code to file
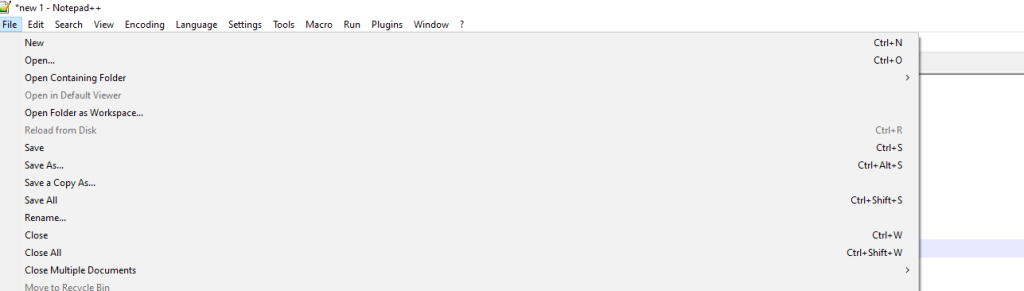
In your file editor click on the File menu and click Save. Save the file with the “.html” extension, for example, “index.html”.

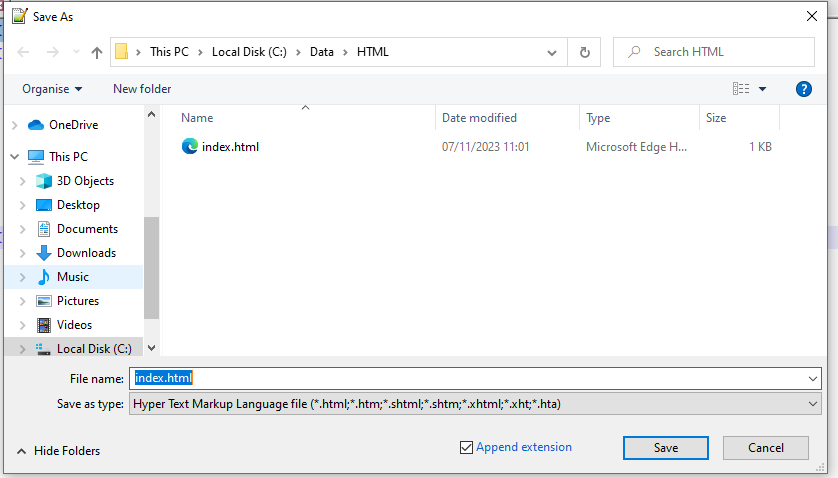
In Windows save dialogue window browse into the location where you want to save your file. Name the file e.g. “index.html” and click the save button.

Preview HTML in a Web Browser
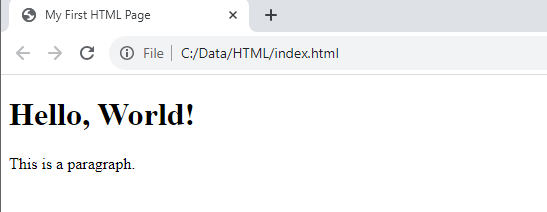
To see how your HTML page looks in the browser (e.g., Google Chrome, Mozilla Firefox, Microsoft Edge), simply right-click on the newly created HTML file e.g. “index.html” and select “Open with”. Alternatively, you can open your favorite browser and drag & drop the file into it.

Congratulations! You have just created your first web page.
